[Swift]乱数の取得
お久しぶりです。気が向いたので、久しぶりに更新します。
本日は、Swiftで乱数の取得方法を記述します。Xcodeを使います。
Xcodeとは
以下のリンクを参照してください。
https://developer.apple.com/jp/xcode/
さっそく作ってみる
- まずはUIから

乱数を表示するラベルと、乱数を取得するボタンを設置。\シンプル!/
- コードを記述(ボタンの中身)
@IBAction func getRandomNumbers(_ sender: Any) {
let randomNumber: Int = Int.random(in: 0...10)
numbers.text = "\(randomNumber)"
}
以下のコードで乱数を取得できます。ちなみに乱数は英語で"random numbers"といいます。
let randomNumber: Int = Int.random(in: 0...10)
- 7が出たらあたりにしてみる(文字の色をオレンジに)
ゲーム性を追加するために、7が出たとき文字色をオレンジにします。\いわゆるあたり!/
//7だとあたり
if randomNumber == 7 {
numbers.textColor = UIColor.orange
}else{
numbers.textColor = UIColor.black
}
- できたもの

簡単ですね。乱数を取得することで、色々なことができます。簡単なおみくじも作成することが可能。
応用編?
乱数でイメージが変わるよう設定します。Image"colorImage"を追加して、以下のコードを足しました。
colorImage.image = UIImage(named: "\(randomNumber).png")
- できたもの

いかがでしたか?乱数を取得することで、開発の幅が広がりそうです。私は駆け出しのデベロッパーなので、「コードはこのように記述した方が良いよ。」というアドバイスがありましたら、是非お願いします。また、みなさまのアイデアもお待ちしております。
ブログ執筆に関して
- 使用したデバイス
- MacBook Pro 13インチモデル
- 使用したアプリ
手書き文字をGIFに書き出す
こんにちは。
Keynote、皆さんは活用していますか?
プレゼンテーションソフトとして活用される方が多いと思いますが、
本日はそれ以外の活用方法(今回は手書き文字を挿入し、GIFに書き出す方法)について書きます。
Keynoteとは
久しぶりなので、こんなものを貼っておきます。
Keynote - Apple(日本)
iPadを活用
- 手順1 手書き文字の入力
右上の「+」ー「描画」 と選択していきます。

ペンの種類・太さ・濃さ・色を決めます。

Apple Pencilで書いていきます。(指でも可能)

ちなみに書いた文字は移動・リサイズが可能です。
- 手順2 アニメーションを追加
文字をタップし、「アニメーション」ー「ビルドインを追加」を選択。

「線描画」を選択。手書き文字と相性がいいのです。

継続時間5秒、開始を「トランジションの後」に設定

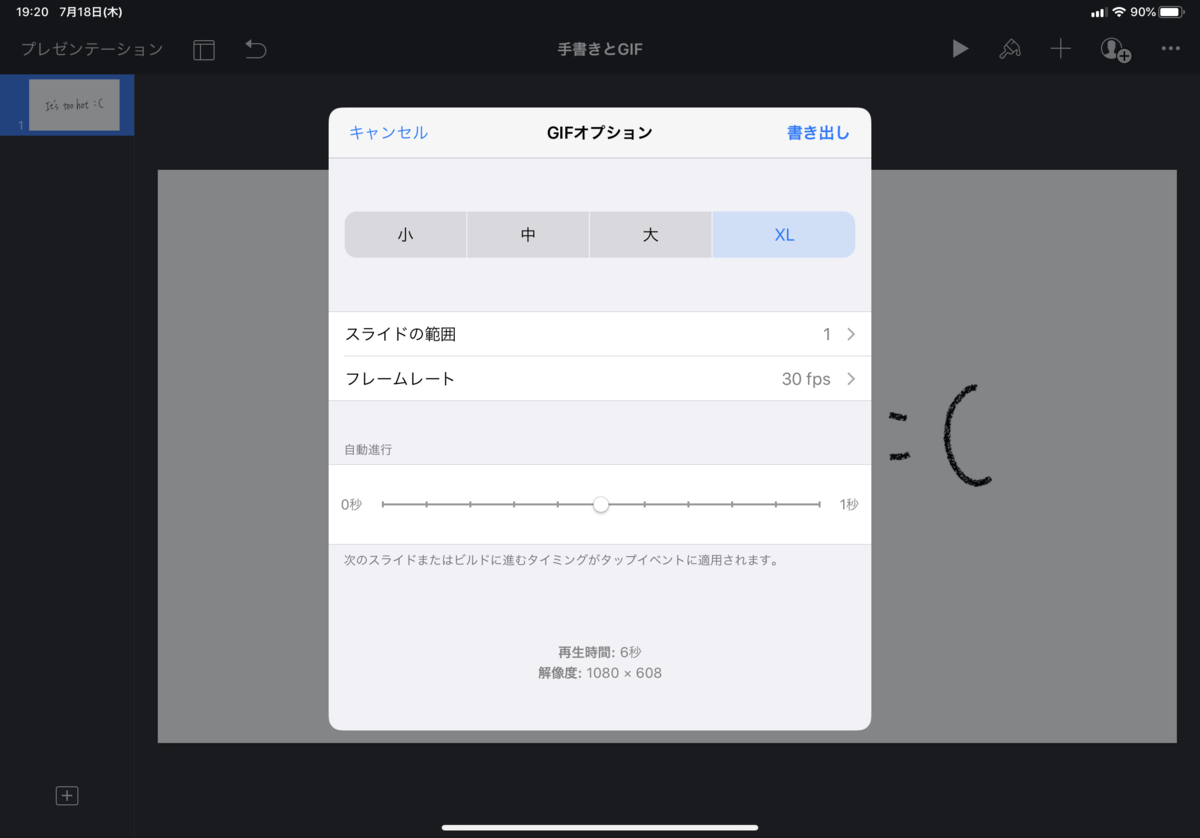
- 手順3 アニメーションGIFに書き出し
右上の「…」ー「書き出し」ー「アニメーションGIF」を選択。

オプションでは、一番大きいサイズ「XL」を選択。

Keynoteバージョン5.0から、アニメーションGIFに書き出す機能が追加されました。
\神アプデ/
- 完成! 友達に送ってみよう!

いつもはタイプして文字を送っていると思いますが、手書き文字にすることで、
一味違ったメッセージにすることが可能です。是非ご活用ください。
ブログ執筆に関して
- 使用したデバイス
- MacBook Pro 13インチモデル
- iPad Pro 11インチモデル
- Apple Pencil 第2世代
- 使用したアプリ
Appleイベント
Appleがイベント開催を発表しました。日本時間3/26(火)深夜2:00〜です。
Apple Events - Apple Special Events - Apple
宣伝フレーズは、“It’s show time.”となっています。
\期待大!/
ちなみに日本語では、「幕が上がります。」
となっています。
\毎回思うのですが、センス抜群/
ネットでは、何が発表されるのか色々な噂があるので、チェックしてみてはどうでしょうか。
Appleが3月25日にイベント「イッツ・ショータイム」を開催 | ギズモード・ジャパン
個人的には“iPhone SE2”に期待しています。
\イベント生で見ようかなあ。/
[Keynote]LINEのアイコンをくるくる回す動画の作成
こんにちは。
今日はKeynoteを使って、LINEのアイコンをくるくる回してみようと思います。百聞は一見にしかずなので、完成イメージからどうぞ。
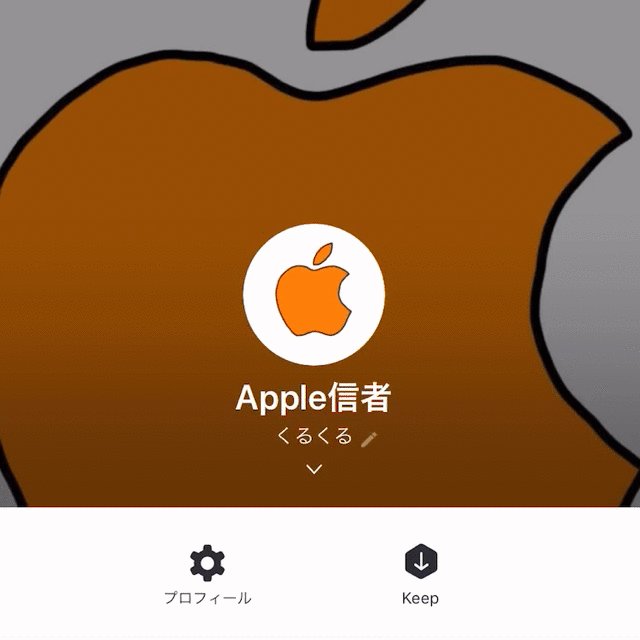
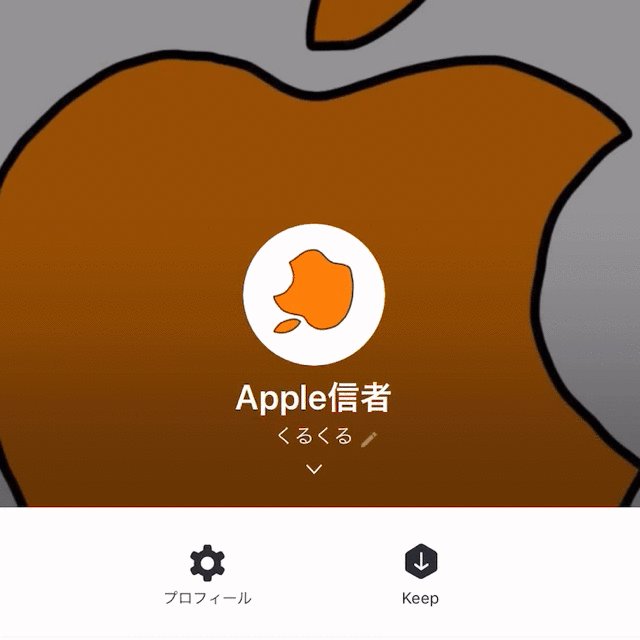
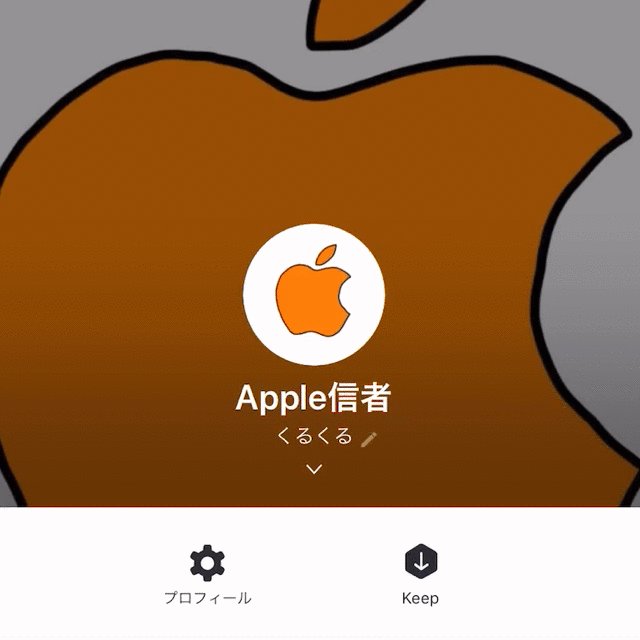
完成イメージ

このような感じです。他の人とかぶらない、デザイナブルなものになりました。以下に手順を示します。
手順
-
Step 1
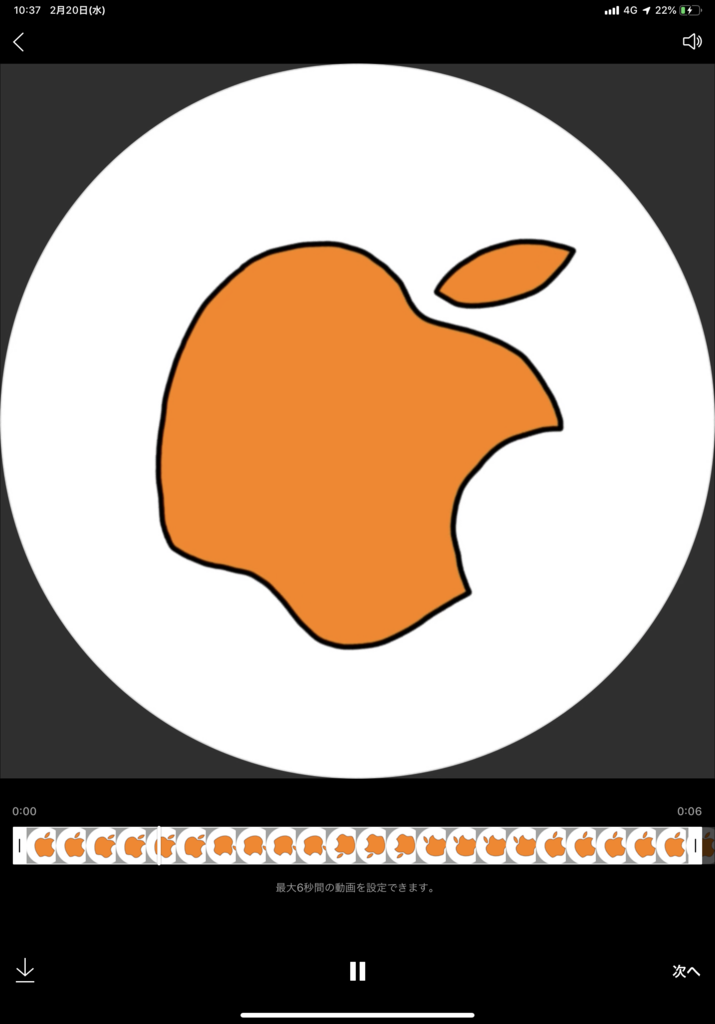
まずは、回したい画像を円にします。私は、MOLDIVというアプリを使いました。

- Step 2
次にMac版Keynoteを開きます。今回はスライドのサイズは1000×1000で、背景はグレーに設定しました。

- Step 3
先ほどの画像を貼り付け、アニメーションの設定をします。「アクション」ー「回転」を設定します。設定項目は以下の通りです。
ー継続時間…5.75秒
ー角度…0°
ー回転…1
ービルドの開始…トランジションの後
その他の設定はいじっていません。

- Step 4
動画に書き出します。
ー次のスライドに移動…0秒
ー解像度…720p
に設定しました。

ちなみに完成した動画はこんな感じです。

- Step 5
LINEでアイコンをさきほどの動画に変更します。
\意外と知らない人が多いので、アイコンは静止画だけではなく、動画にも設定できることをみんなに教えてあげましょう。/

以上で完成です。くるくる回るアイコンにしたところ、「どうなっているんだ!」「仕組み教えて!」という反響が多かったので、今回ブログに書き残しておくことにしました。質問があれば、どんなことでも、コメント欄にお願いします。
ブログ執筆に関わって
- 使用したデバイス
- MacBook Pro 13インチモデル
- iPad Pro 11インチモデル
- 使用したアプリ
[Keynote]タイマーの作成
こんにちは。
今日はKeynorteでタイマーを作ってみます。クイズを出題する際には便利だと思います。
Keynoteとは
こちらを参考にしてください。
Keynote - Apple(日本)
手順
- 質問文の追加

"How many states are there in the USA?"という質問文を追加しました。
- スライドを複製

質問ー時間切れー質問(答え)と全3ページ展開にしたいので、スライドをコピーしておきます。ちなみにコピーは"command + C"、貼り付けは"command + V"です。
- タイマーの素材を追加①

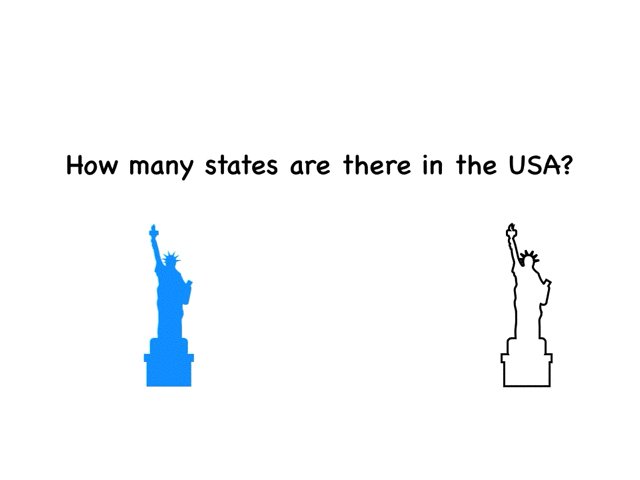
図形から自由の女神を追加しました。
- タイマーの素材を追加②

先ほどの図形をコピペし、「塗りつぶしなし」、「枠線」の設定をしておきます。
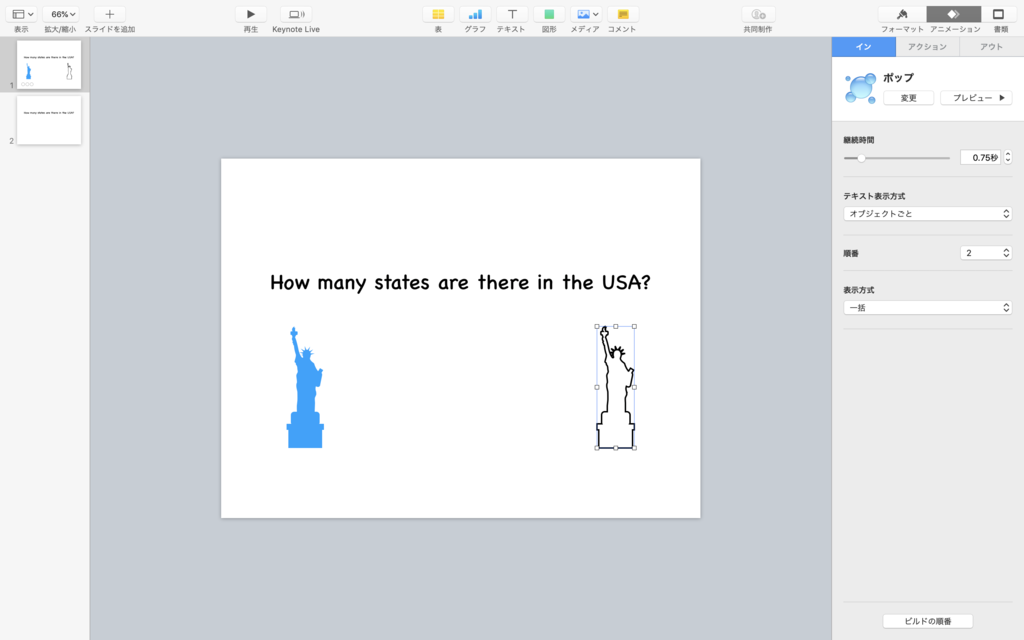
- アニメーションの追加①

クリックで、2つの自由の女神が出てくるように設定します。2枚目のアニメーションを「前のビルドと同時」にすると、クリックしたとき、同時に出てくるようになります。今回は、「イン」ー「ポップ」を設定しました。
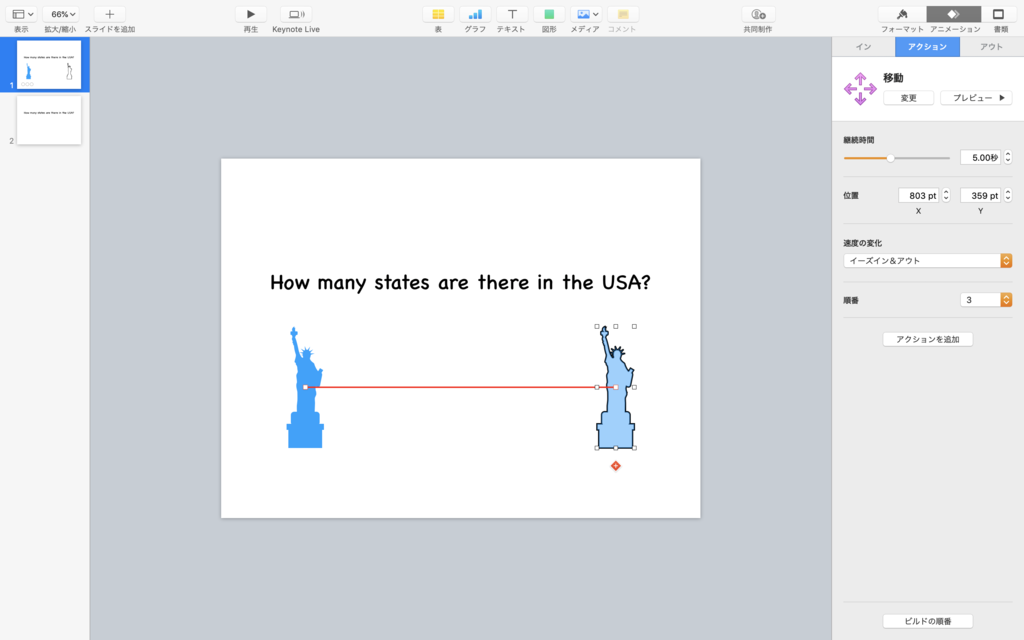
- アニメーションの追加②

1枚目の図形を右の図形に重なるまで移動させます。アニメーションの「アクション」ー「移動」です。今回は5秒で移動するように設定しました。
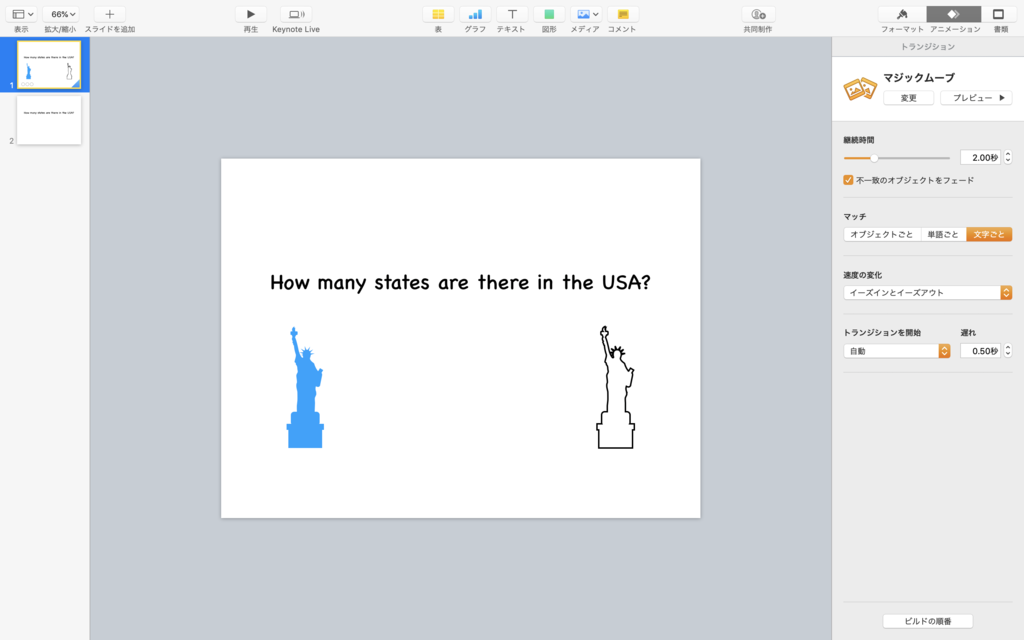
- アニメーションの追加③

先ほどの移動アニメーションが終了したら次のスライドに移動するように設定します。画面切り替えのアニメーションは「エフェクトの追加」ー「マジックムーブ」ー「文字ごと」ー「トランジションの開始(自動)」に設定します。
- 時間切れのスライド

"Time is up!"の画面を追加します。素材は同じ自由の女神を使用しました。
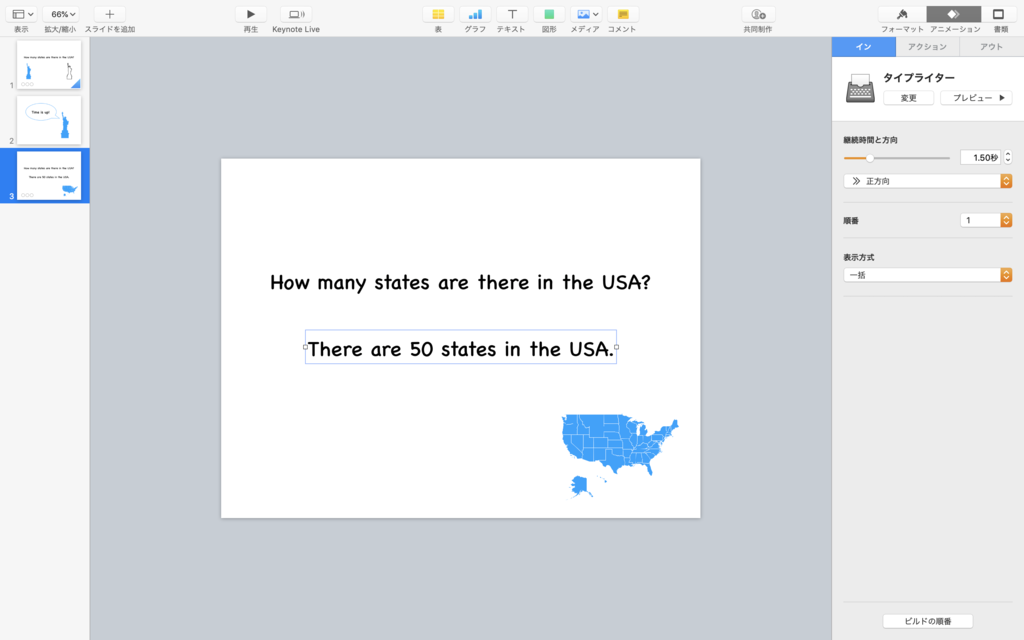
- 解答画面

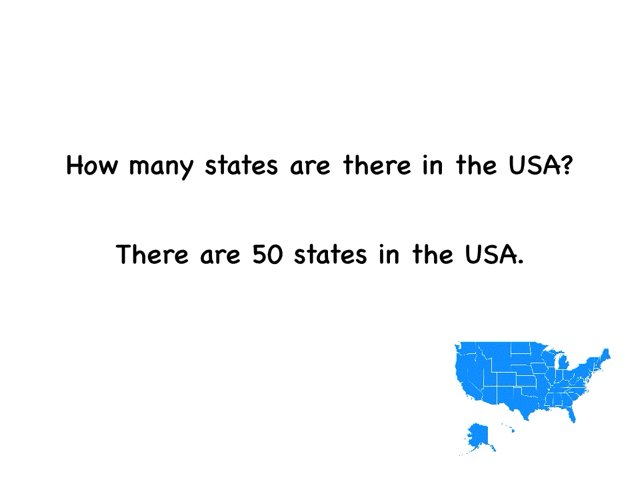
アメリカの地図と、解答"There are 50 states in the USA."を追加しました。解答には、アニメーションの「イン」ー「タイプライター」を1.5秒で設定しました。
完成したもの

どうですか?アニメーションの使い方次第で、色々なタイマーが作成できます。皆さんも一度チャレンジしてみてはいかがですか?良いアイデアがあれば共有してください。もし、説明不足でわからないところがあれば、下のコメント欄で気軽に質問してください。
ブログ執筆に関して
- 使用したデバイス
- MacBook Pro 13インチモデル
- 使用したアプリ
キャッチコピー?
こんばんは。
「キャッチコピー」という言葉を聞いたことがあると思います。今日は、「Apple製品のキャッチコピー」ついて書きます。
キャッチコピーとは
「うたい文句」という意味です。しかし、それは和製英語だそうです。英語では"advertising slogan"といいます。「キャッチフレーズ」という言葉もありますが、私の解釈では、それは商品というよりむしろ、企業や人が使っているものだと思っています。今回はiPhoneの"advertising slogan"を見ていきましょう。英語版と日本語版を書いていきます。
iPhone XS/XS Max
- Welcome to the big screens.
- ようこそビッグスクリーンの世界へ。
\そのまんま。iPhone SEのサイズのビッグスクリーン希望。/
iPhone XR
- Brilliant. In every way.
- 触れるたびに鮮やか。
\英語も日本語もおしゃれですね。日本語版考えた人に感服です。/
今ストアに並んでいるiPhoneはこの2つの"advertising slogan"が確認できました。過去のものもすべて見られるといいのですが。(もし見られたら教えてください。)ちなみに私のiPhone 7の"advertising slogan"はこれです。
iPhone 7
- This is 7.
- これが、7。
\ミステリアス!/
"advertising slogan"、この言い方は覚えられましたか?Appleの商品の"advertising slogan"は素敵なものが多いので、みなさんもチェックしてみてはどうでしょうか?
Apple(日本)
ブログ執筆に関わって
- 使用したデバイス
- Macbook Pro 13インチモデル
- 使用したアプリ
[iPhone]QRコード読み取りと作成
こんにちは。
今日はQRコードの読み取り、作成について書きます。
QRコードとは

こんなものです。Seeing is believing.日常生活や街中にありふれていますよね。ちなみに"QR"は、"Quick Response"の略です。高速読み取りができるコードということです。
QRコード読み取り

みなさんはどのようにQRコードを読み取っていますか?QRコード読み取りアプリやLINEのQRコード読み取り機能を使っている人が多いのではないでしょうか?実は、それらを使わずにQRコードを読み取る方法があります。iPhoneのデフォルトのカメラアプリを起動し、QRコードにかざすだけです。\便利!/

このような場合は、カメラアプリで読み取ることができません。私のおすすめは、「Qrafter」という無料アプリです。これを用いれば、簡単に読み取ることができます。私は「Qrafter Pro 」を使っています。こちらは360円です。iPhoneの画面上のQRコードをスクリーンショットで保存し、アプリを開き「アルバムからスキャン」を選択すると読み取れます。無料版のリンクを貼っておきます。
「Qrafter - QRコード」をApp Storeで
QRコード作成
QRコードを作成したい方は、以下のページから簡単に作成できます。今回は私のはてなブログのページURLをQRコードにしてみました。無料です。
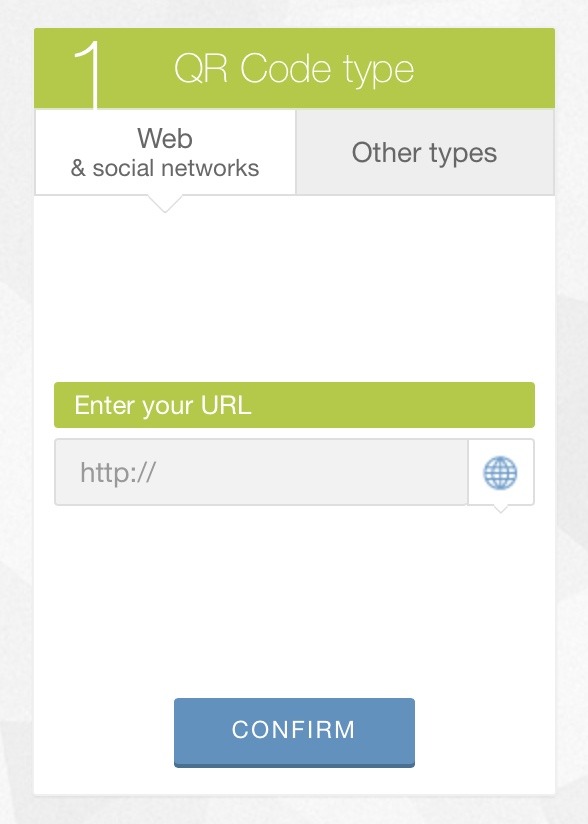
Design QR Code generator - Free - Unitag
何をQRコード化するのか決めます。Webページだけでなく、テキストや位置情報もQRコードにすることができます。WebページをQRコードにする場合、WebのURLを貼り付けて、"CONFIRM"を押すだけです。

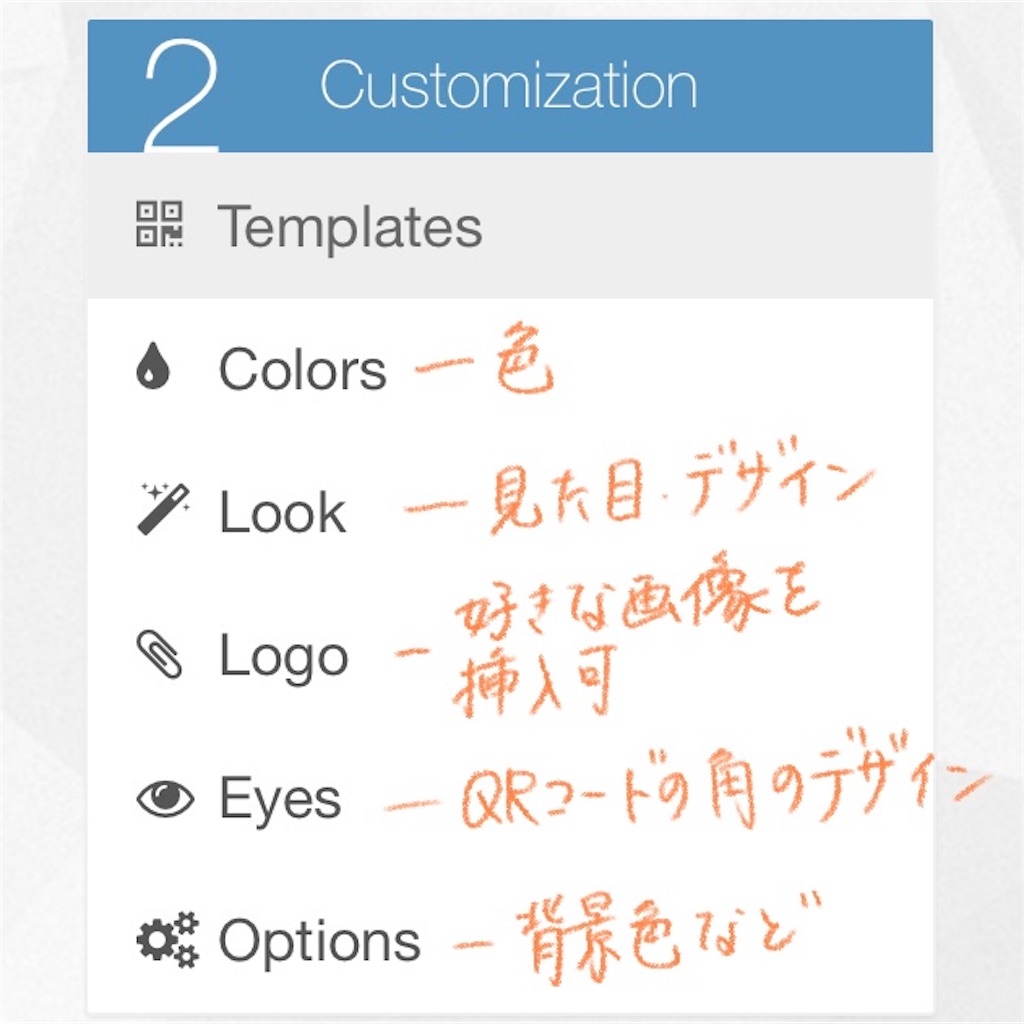
- 手順2 Customization(カスタマイズ)
ここではQRコードのデザインを決めます。デザインを選択していくと"Your QR Code"に表示されているQRコードが変化していきます。デザインできる項目は以下の通りです。

- 完成
デザインが決まったら、完成です。ダウンロード(保存)しましょう。私のはてなブログのQRコードが完成です。ユニークなデザインのQRコードに仕上げました。「QRコードとは」で出てきたQRコードとリンク先は同じ(私のはてなブログのページURL)です。

皆さんもQRコードを作成・シェアしてみてはどうでしょうか?読み取りは、そうiPhoneで!
ブログ執筆に関わって
- 使用したデバイス
- iPhone 7
- iPad Pro 11インチモデル
- MacBook Pro 13インチモデル
- 使用したアプリ
- 純正カメラアプリ
- 純正写真アプリ
- Qrafter Pro - QR Code by Kerem Erkan